Review Apps を試してみた の巻
こんにちは、浅野です。 前回からだいぶ時間が空いてしまいましたが、予告していたPullRequest Deploy改め Review Appsを実際に実行した手順を紹介します。
作業の流れ
今回の検証は以下の流れで作業をすすめました。
- 同期元Githubリポジトリを作成
- 同期先Herokuアプリの作成
- Github Integrationの設定
- PullRequestを送る
同期元Githubリポジトリを作成
まずGithubリポジトリを作ります。 今回は、heroku-pullrequest-deployのリポジトリを作りました。
同期先Herokuアプリの作成
ここでは、Herokuアプリを作成と、次ステップで app.json の生成ウィザードの挙動を確認する為に addon追加、環境変数の追加を行います。
herokuアプリの作成
herokuダッシュボードからgithub-pr-deploy-sample を作りました。(以降、実際に試される方はご自身のアプリ名に差し替えてください)
addonの設定
開発で馴染みのある下記2種類のアドオンを追加します。
- Heroku Postgresql
- Redis Cloud
この2つのアドオンを追加すると、下記の環境変数が自動的に追加されます。
- DATABASE_URL
- HEROKU_POSTGRESQL_BRONW_URL (BROWN部分は環境によって異なります)
- REDISCLOUD_URL
環境変数の追加
自動で追加される環境変数の他に、手動で追加した環境変数がapp.jsonの生成ウィザードでどう扱われるかを検証する為に手動で環境変数を設定します。環境変数名はHOGEHOGE, 値は piyopiyo とします。
Github PullRequest Deployの設定
ここからが本番。 PullRequest Deployを設定します。 ゼロの状態から始めるには以下の手順になります。
- 同期対象Githubリポジトリの選択
- PullRequest Deployの設定
- app.jsonの生成
同期対象Githubリポジトリの選択
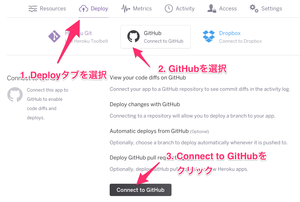
まずは、HerokuからGitHubへアクセスする設定を行います。
- Deployタブを選びます
- GitHubを選びます
- Connect to GitHubをクリックします
(初めてGithub Integrationを使う場合は、Githubで Heroku Dashboardアプリからのアクセスを許可するかの認証がでます。)
続いて、同期対象となるGithubリポジトリを選択します。
- 対象となるリポジトリのオーナを選択(今回は yuasano )
- 対象となるリポジトリを検索
- 対象となるリポジトリの connect をクリック (今回は heroku-pullrequest-deploy )
PullRequest Deployの設定
続いて、PullRequest Deployを有効にします。
注意書きが2点あるので気をつけてください。 大胆に意訳すると
- PullRequest Deployは、development/test環境で使う想定で、production環境で使うことは推奨しない。
- PullRequestで生成されるアプリの Dyno Hour / Addon もこのユーザの課金対象となる
のような感じです。 問題なければ Enable Pull Request Deploys をクリックします。
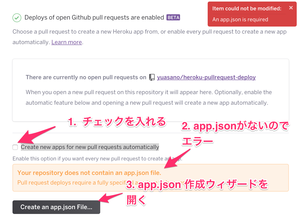
次に自動デプロイを有効にします。今は、PullRequest Deployに必要な app.json がリポジトリにないので設定を有効にできないので、app.jsonを作成するウィザードが呼び出せるのでそちらを使って app.json を作成します。(作成は次ステップ)
Create new apps for new pull requests automaticallyにチェックを入れる- リポジトリに app.json がないので設定できない、との旨のメッセージが表示される
Create an app.json File...をクリック
app.jsonの生成
app.jsonの生成画面が開いて、app.jsonのスキーマ の必要最低限の項目が並んでいます。
今回は、環境変数の共通化を見てみたいのでEnvironment の箇所だけを変更して、リポジトリへapp.jsonを登録します。
Environmentの変更
環境変数のリストに DATABASE_URLとHOGEHOGE それぞれどのように扱うかを指定します。
- DATABASE_URL は
Copy at build time - HOGEHOGE は
Generate Secret
リポジトリへの登録
Output の箇所に、生成される app.json のプレビューが表示されているので、これを確認して問題なければ Commit to Repo and Enable Pull Request Deploys をクリックします。
これで、GitHubリポジトリのmasterブランチ(defaultブランチ)にapp.jsonがコミットされます。
補足
なお Config Varsのプルダウンで選択できる4種類は以下のように使い分けるのだと理解しています。
- Copy at build time … ビルド(アプリを作る時)にその環境変数の値をコピーする。親アプリの環境変数の設定値をコピーする場合はこれを指定する。
- Copy now ... 現時点での親アプリの環境変数の設定値をコピーします。選択すると警告が表示される通り、ここで入力した値は app.json に直接記載されてバージョン管理下に置かれるので、見られたくない情報は書かないでください。
- Set value ... 右側テキストボックスに入力した文字列を設定します。これも
Copy now同様 app.jsonに直接記載されるので取り扱い注意です。 - Generate Secret ... ビルド(アプリを作る時)に生成されたランダムな文字列が設定されます。Ruby On Railsの
SECRET_KEY_BASEなどはこれを使うのだと思います。
PullRequestを送る
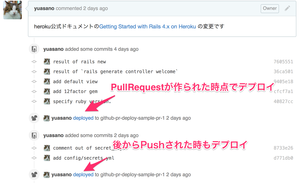
このリポジトリに対して送ったPullRequestがこちらです。
リスのアイコンで、2回Herokuにデプロイされている様子がわかります。
1回めはPullRequestを送った直後のデプロイです。この時点ではこのアプリが動いておらず(InternalServerErrorが出ていた)、原因を調べたところ、 config/secrets.yml ファイルが .gitignore に含まれていてリポジトリに格納されていなかったのが原因でした。
これを修正してpushしたところ、自動的に github-pr-deploy-sample-pr-1 へのデプロイが動いて、無事問題が解決していることが確認できました。
このPullRequestをマージすると、 github-pr-deploy-sample-pr-1 アプリは削除されて Dashboardからも消えました。
PullRequestと自動で同期してくれるのは非常に便利で助かるな?と思いました。
みなさんも是非使ってみてください。







 のSalesforce/Force.com
のSalesforce/Force.com
コメント