HerokuPrivateSpacesの使い方は紹介しないとまずいよね
はい、どうも。 最近、薄めの内容でブログを更新しております、おっぴーです。
カレンダーを見るともう12月なので、わたくしの更新は今年は最後ですね。
ということで、個人的には今年一番おおきなHerokuのアップデートであったとおもわれるPrivateSpacesのご紹介をしたいと思います。
今日は簡単に利用方法についてのご紹介です。 ということで、大事なことは3行で。
- HerokuSpacesはToolbeltでもDashBoardでも簡単に作成できる
- もともとSpaceの外側で作成していたアプリはforkを利用してもRegionを移動できない
- Space内に作成したアプリはforkを利用してもSpaceの外のRegionに移動できない
使い方はのチュートリアルは、このページで紹介されています。
HerokuToolbletでも、HerokuDashBoradでも簡単にPrivate Spacesの機能が利用できることがわかります。 今回はDashBoardからのPrivateSpaceをつくってみましょう。
まずは、画面上部のSpaceを押してSpaceを作成します。
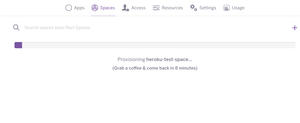
今回は「herok-test-space」という名前で、TokyoRegionのPrivateSpaceを作成します。
作成には7、8分程度かかります。画面に表示されるアドバイスのとおり、コーヒーでも飲みに行きましょう。
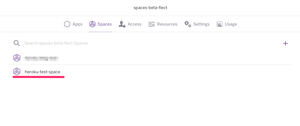
作成が完了すると、Spaceの一覧表示に、「herok-test-space」という名前のSpaceが表示されます。
さて、表示されたSpaceを押してみましょう。
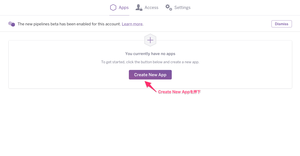
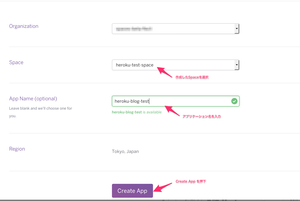
そうすると、Space内にアプリケーションを作成する画面が表示されます。 アプリケーションを作成するSpaceを選択し、アプリケーションを入力して「Create App」を押下します。
以上で作成した「heroku-test-space」というSpaceの中に、「heroku-blog-test」というアプリケーションを作成できました。
さて、この次は、アプリケーションを作成して、deployをします。
今回、rails4系のアプリをHerokuのdevcenterで紹介されている手順でdeployしようとしたところ、
Push rejected, Region amazon-web-services::ap-northeast-1 is not supported on this plan
というエラーが発生し、デプロイができませんでした。 (原因調査まではしておりません。。。)
ということで、上記でご紹介したチュートリアルのビデオで紹介している、 Node.jsのアプリをデプロイしてみました。
## まずはgit cloneし、アプリケーションのディレクトリへ移動 git clone https://github.com/heroku/quick-fix.git cd quick-fix ## 上記で作成したアプリのリポジトリをリモート情報に追加 heroku git:remote -a heroku-blog-test ## herokuにdeploy git push heroku master
以上で、PrivateSpaceに作成したアプリケーションへのデプロイが完了しました。
ちなみに、Space内のアプリケーションは、HerokuToolbeltから作成可能です。
## アプリケーションの作成(--spaceで作成対象のSpaceを指定) heroku create アプリケーション名 --space スペース名
ただし、チュートリアルのページで紹介されているSpaceの作成コマンドは、現時点(2015/12/20現在)で入力してもエラーになりました。 Heroku Toolbeltのバージョンが3.42.25で、おそらく最新のはずですなのですが、まだ利用できないようです。
また、作成したアプリケーションのRegion移動は簡単ではありません。 Herokuでは、通常、アプリケーションはforkというコマンド実行すると、環境すべてコピーすることできます。
しかしながら、Space外のアプリケーションを新たに作成したSpace内にforkすること、その逆にSpace内に作成したアプリを別のRegionにforkすること、の両方ができませんでした。 たとえば、アプリケーションをSpace外に作成し、regionにtokyoを指定してforkしようとすると
heroku fork --from Space外のアプリケーション --to 移動先でのアプリケーション名 --region tokyo ## 下記のエラーが出力 Apps outside spaces are not supported in this region.
上記のエラーが出力されます。 ようするに、TokyoRegionはSpace外にアプリケーションを作成できませんよ、というエラーになります。 それでは、forkコマンドでspaceを指定できるか、と試してみました。
heroku fork --from Space外のアプリケーション --to 移動先でのアプリケーション名 --space heroku-blog-test ## 下記のエラーが出力 Unexpected flag: --space
ようするに、forkコマンドはspaceなどというオプションには対応していないよ、というエラーになります。
さて、今度はSpace内にあるアプリケーションを元からあるUS Regionに指定してみましょう。
heroku fork --from Space内のアプリケーション --to 移動先でのアプリケーション名 --region us ## 下記のエラーが出力 Slug not compatible with space
ということで、Slugのspace間移動ができないようになっているようです。
以上にように、Space間の移動は単純にできないため、既存のアプリケーションをSpace内に移動する、ということを考えた場合は、forkコマンドが利用できず、アプリケーションを作成してpushするという流れが必要になるようです。
ちなみに、Rails4がdeployできなかった原因調査について、「いやいや、うごいたよ」という方がいらっしゃったら教えて下さい。
ではでは、少々、早いですがみなさま、良いお年を。








 のSalesforce/Force.com
のSalesforce/Force.com
コメント