UDP双方向通信を実装しやすくなったソラコムBeam
エンジニアの佐藤です。こんにちは。
今回は12月22日にソラコムBeamに追加された機能「SORACOM Beam のUDP、TCP エントリポイントでステータスコードを返さないオプション」についてです。
ソラコムBeamはSIMからUDP(HTTPやTCP、MQTTもある)で発信したデータをHTTPSリクエストに変換してくれるサービスです。(前回投稿「ソラコムBeamでUDP通信機器の暗号化を実装」を参照)
たいへん便利なサービスなのですが、今回のリリースによりさらに便利になったと思います。
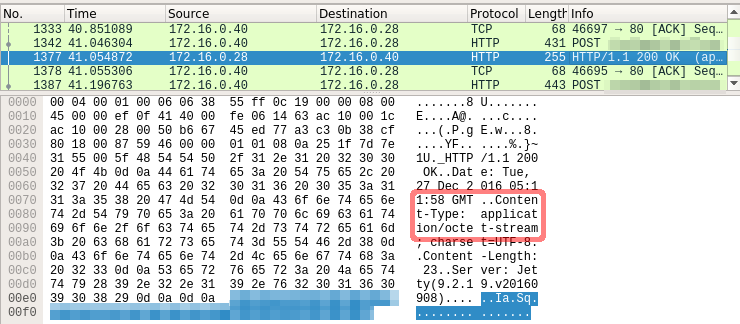
今回の機能追加ではソラコムBeamの設定で「ステータスコードを省略」の設定ができるようになりましたが、さらにBeamから来たHTTPリクエストのレスポンスでHTTPヘッダに「Content-Type: application/octet-stream」を指定することにより、レスポンスBODYをSIM側へUDPでそのまま返信することができます。
この機能がなぜ重要なのか。筆者の知っているIoTデバイスは、いずれもUDPリモートコントロール機能を備えています。IoTデバイスは遠方に配置されるケースが多く、サーバーからUDPパケットを送信してデバイスの設定変更などを行う機能は、広範囲に実装されている定番機能なのです。そしてたいていの場合、そのパケットフォーマットはバイナリー形式で定義されています。
この類のデバイスをクラウドサービスにインテグレーションする場合は、通常SIM側のIPアドレスを固定し、回線全体をインターネットから隔離する「閉域ネットワーク」を用いることが考えられます。(そして事前登録されたIPアドレスに向かってサーバーからUDPパケットを投げる。)しかしながらこの方式の場合は回線費用が高く、相当の収益が見込めないと設置できないのが実情ではないでしょうか。
ソラコムBeamを使うと、小規模案件を安価に実装できます。IoTデバイスはサーバーへデータ送信する場合がほとんどでしょう。(そしてソラコムBeamを設定するとこのデータ送信はHTTPSリクエストに変換される。)サーバーはこのHTTPSリクエストに対し、Content-Typeをapplication/octet-streamに設定して今度は「デバイスを設定するUDPパケット」をHTTPレスポンスBODYに貼り付けて返信します。すると今度はbeam.soracom.io(のIPアドレスプールのどれか)からデバイスに向かってUDPパケットが送信され、デバイス設定が実行されます。
デバイスとソラコムBeamの間は秘密回線ですので、第三者がデータを見ることはできません。閉域ネットワークは不要。わずかなソラコムBeam料金とWebサーバーで、UDP双方向通信を実現できます。
ソラコムサンタよ、ありがとう。



 のSalesforce/Force.com
のSalesforce/Force.com
