サブディレクトリ型の複数サイトでtwitter cardを設定した
こころです。番外編ネタですが、フレクトで運営しているブログにtwitter cardを設定してみました。
1.twitter cardって?
twitter cardとは自分のサイトにmetaタグを数行埋め込むと、twitterのタイムラインにメディア(カード)を添付できるサービスです。
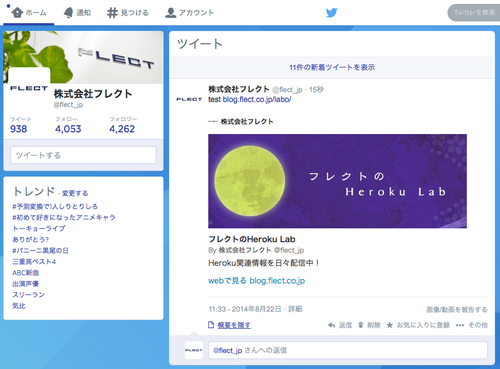
こんな感じ。
カードは7種類。
Summary Card・・・標準のカード(タイトル、ディスクリプション、サムネイル、サイトのTwitterアカウント)
Summary Large Image Card・・・標準カードの画像大きめ
Photo Card・・・写真を表示するカード
Gallery Card・・・写真の収集を目立たせるカード
Player Card・・・Youtube動画や音楽プレーヤーを埋め込むカード
App Card・・・アプリケーションを紹介するカード
Product Card・・・商品を見せるカード
今回はよく見かけるSummary Large Image Card(標準のカードの画像大きめ)を設定してみます。
2.準備
用意するもの
- WebKitを用いたブラウザ(GoogleChromeかSafari)
- twitterアカウント
- カードを埋め込むWebサイト
twitter cardのプレビュー機能がWebKitを用いたブラウザでしか動作しないのです。
また、今回はサブディレクトリで複数サイトを運用している場合に対応しました。
フレクトでは、
フレクトのクラウドブログ> http://blog.flect.co.jp/cloud/
セールスフォースの豆知識> http://blog.flect.co.jp/salesforce/
フレクトのHeroku Lab> http://blog.flect.co.jp/labo/
と3つのブログをサブディレクトリ型で運用してるのです。
http://blog.flect.co.jp/***/を切り分けるときにちょっと詰まったので、あまり居ないと思いますが同じ様なサイト運用してる人のために書いてみようと思います。
3.設定
https://dev.twitter.com/docs/cards/validation/validator
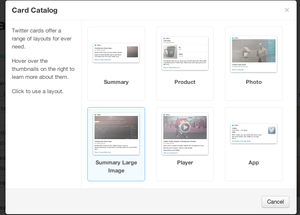
から、作成したいカードのタイプを選択します。
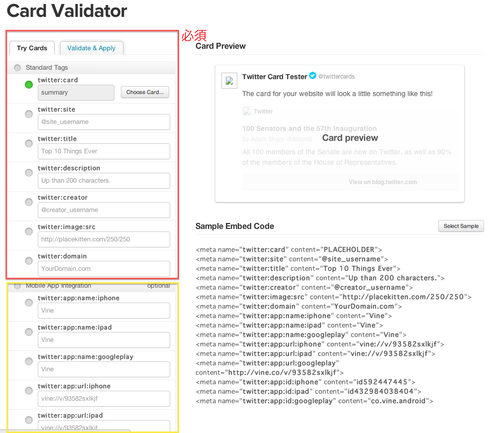
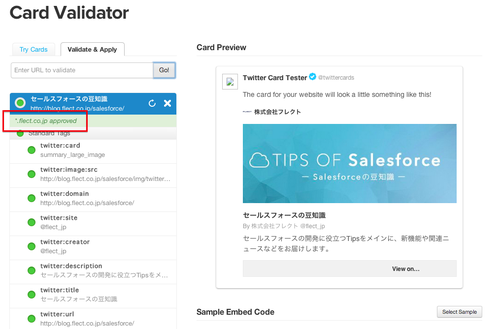
次のCard Validator画面では、サイトに貼付けるmetaタグを生成するためのオプションを入力します。
赤枠・・・入力必須
黄色枠・・・任意項目(スマートフォン画面に最適化するためのオプション項目です)
必須プロパティについて
twitter:card・・・cardの種類
twitter:site・・・twitter cardを作成するサイトオーナーのユーザ名
twitter:title・・・カードのタイトル
twitter:description・・・カードのメッセージ(200文字以内)
twitter:creator・・・ページのコンテンツ作成者のTwitterアカウント(twitter:siteと同じでもOK)
twitter:image:src・・・画像のURL (Summary Large Image)の場合は最低280×150px必要です。
以上で設定完了ですが、設定しようとするとけっこう細かいエラーが出るので、こちらのFAQを参考にしてください。特に、Twitterのクローラーはおよそ週1回の割合でサイトのメタデータを再度取得するので、twitter cardに修正を加えた場合は反映されるまで時間がかかるようです。







 のSalesforce/Force.com
のSalesforce/Force.com

コメント