Dreamforce'11 参加レポートと感想(2) ~第1のデバイスとしてのモバイル~
前回に引き続き、参加レポートその2。
モバイルデバイスの増加と、それに対してのDreamforce'11内で自分が拾った情報と感想を簡単にまとめてみます。Salesforceな部分が少ない記事になっていますが、ご容赦を。
■ モバイルデバイスの利用増
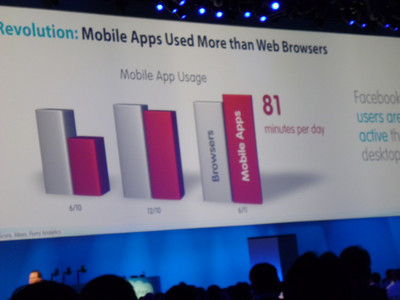
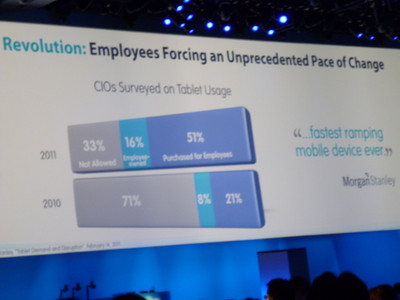
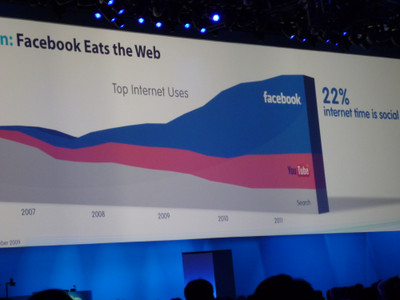
モバイルデバイスについて基調講演にてその成長についてグラフが示されていました。
コンシューマや企業の従業員がモバイルデバイスでWEBアクセスをするだけでなく、企業においては従業員がタブレットデバイスを使うようになっていて、その勢いがすごく大きいということです。
たしかに、自分のお取引させていただいているお客様でもiPadを持っている方が増えています。スマートフォンを含めたスマートモバイルデバイスの利用というのは加速度的に増えていて、その結果、PCからのアクセスというのが主流ではなくなる(なくなった)ということのようです。
自分は大学時代からずっとPCなので、今でもPCメインですが、もう1まわり下の世代以下になるとスマートモバイルデバイスでのWEBアクセスが普段から主流になっていたりするのかな、と思います。
■ 第1のデバイスとしてのスマートモバイルデバイス
そういったスマートモバイルデバイスの増加を考えると、これからは第1のデバイスとして考えなくてはいけないのだと認識しました。
基調講演でモバイルすごいな、と思ってその後のSocial Enterprice Applicationのアーキテクチャについてのセッションに参加したら、これからアプリケーションを作るときにはモバイルデバイスをfirst deviceとして扱おうといった話を聞きました。
そのセッションでは90年代はクラサバ、2000年代はRIAやサーバサイドが中心だったが、これからはハイスペックなモバイル端末のパワーを活かしたアプリケーションアーキテクチャになるという話がありました。Database.comの話をしたうえで、従来はアプリケーションサーバを介してモバイルデバイスはWEBなどにアクセスしたけど、次のアーキテクチャとしてDatabase.comに直接、つなげるようにするという例の紹介がありました。
われわれはWEB開発では今まではPCを第1のデバイスとして考えることが多かったですが、今後は徐々にスマートモバイルデバイスを第1のデバイスとして考えるようにシフトしていかないとまずいなぁ、と認識。そのときにはアプリケーションアーキテクチャ設計、実装、サービス開発のロードマップなども、順序や発想が違うので、今からそういった順序で開発するときの考え方を築いていかないとならないときと実感しました。
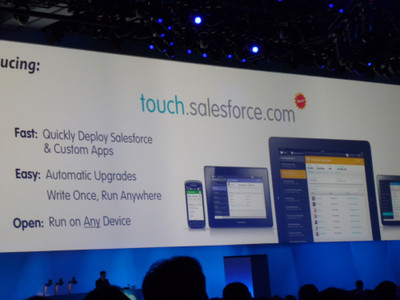
■ HTML5で対応するtouch.salesforce.com
Salesforceの毎回の新機能、製品の発表を見ると、基本的には企業向けであるSalesforceの製品であってもコンシューマ向けのサービスで必要とされるレベルのユーザエクスペリエンスをちゃんと提供していきたい、という意志のようなものを感じます。
スマートモバイルデバイスの増加に対してもtouch.salesforce.comとして基調講演で解がひとつ発表されていました。
touch.salesforce.comはHTML5でできていて、タブレット型、スマートフォン型など問わず、タッチUIを持つスマートモバイルデバイスでSalesforceの機能が使えるようになるということです。Visual Forceでガリガリに書き換えた画面等はできないかもですが、カスタムオブジェクトなどユーザがカスタマイズした部分についても対応しているとのことで、Salesforceのプロダクト群もスマートモバイルデバイスからより使いやすくなるのかと思います。
ソーシャルの波に引き続き、モバイルについてもきっちり対応していっていることが分かる発表でした。
■ まとめ
モバイルが大事だ、は最近ずっと言われていることで、当たり前といえば当たり前なのかもですが、より強く実感をしましたし、帰国したら社内でのモバイル対応の既存の動きについてもっと加速度をつけたい、と思います。
次回はHerokuやSiteforceについてセッションやブースで見聞きしたことを書いてみたいと思います。









 のSalesforce/Force.com
のSalesforce/Force.com
