Panda Streamを使ってWEBサイトに動画アップロード&エンコード&再生機能を作る
こんにちは、大橋です。
ひさしぶりの記事投稿になります。
今日はPanda Streamという動画アップロード、エンコード(変換)および再生機能を自分のサイトに組み込めるサービスを使ってみたので記事にしてみます。Panda Streamの公式サイトは以下です、あわせて見てみてください。
<Panda Stream概要&特徴>
Panda Streamを使うと、Youtubeみたいに動画ファイルをブラウザからアップロードして、アップロードしたファイルをブラウザ上で再生できる機能を簡単に既存Webサイトに組み込むことができます。特徴は以下です。
- すべての機能がREST API形式で提供されていて、Ruby, Python, PHPなどAPIを簡単にコールするライブラリも用意されている
- ブラウザからのアップロードはpandaのサーバ側に直接送信されるので、自前のサーバで動画アップ用にインフラ/ミドルなど構築をしなくてよい
- データのストア先はAmazon S3を使うので、ストレージを自前で用意する必要なし
- アップロード、再生するときのJavaScript, HTML,などサンプルが一通り用意されている。
- 多様なInputフォーマットからFLV, MP4(H.264), WebMなど主要な再生環境向けへの変化に対応。
名前はなんだかかわいいですが、できることはけっこうすごいですね。なにかと難しい、動画アップ、変換、が簡単にできちゃいます。HerokuのAdd-onにもなっているので、Herokuを使うときにも便利(←一部の人だけの恩恵かもですが・・・)。
<動画機能を利用するための流れ>
早速使っている前に、大まかな手順を確認しましょう。Panda Streamを使ってWebサイトに動画アップロード&再生機能を埋め込む手順は以下のようになります。
- Amazon Web Services(AWS)にサインアップしてAmazon S3を利用できるようにしておきます。
- PandaにSign Upします。
- CloudというS3のバケットに1対1で対応したエンコーディングした動画を管理するグループを作成。
- Panda StreamのAPI Access用のキーとCloud IDを取得。
- ここから本番。実際にWebサイトに組み込むためのプログラミングをします。
<実際にWebサイトに組み込むための前準備>
手順(1)〜(4)のCloud作成までは簡単なのでさらっと説明します。
まず、Amazon S3を用意しましょう。AWSのアカウントがなければ以下から申し込んで、Amazon S3を使えるようにしましょう。アップロードした動画やエンコード後の動画、および動画から抽出されたサムネイル画像はAmazon S3上に保存されます。
http://aws.amazon.com/jp/
次にPanda Streamのサイトへいってサインアップしましょう。
http://www.pandastream.com/
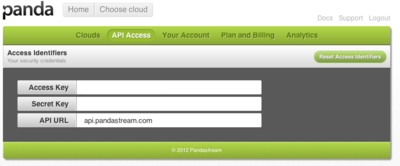
サインアップしたら、Home画面のメニューに「API Access」という項目があるので、そのリンクをたどると以下のような画面になります。
ここで、
・Access Key
・Secret Key
・API URL(api.pandastream.com)
があることを確認しましょう。これはPanda StreamのAPIを使うときに必要になります。
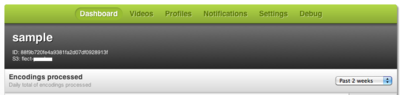
次にメニューの「Clouds」というメニューがありますのでここをたどり、「Create new cloud」をクリックし、Cloudを作成します。Cloudの名前とパーミッションおよびS3のバケット、Access Key、Secret Keyを設定します。すると、以下の画面のようにCloudが作成されるので、作成後に左上に表示されているIDがCloud IDというもので、この後、APIアクセスで使うので控えておきましょう。
いろいろサインアップするものがあって大変ですが、これで準備完了です。
<WEBサイトに動画アップロード機能を埋め込む>
Panda Streamのサイトにサンプルコードがアップされているので、それを見たり、動かしたりするのが入門にはちょうどよいです。
http://www.pandastream.com/docs/sample_apps
ここでは、その中のエッセンスだけ抜き出して、アップロードから再生までどんなコードを書けばよいか解説していきます。
まず、アップロード画面のHTML/JavaScript側を準備します。
HTMLは以下のように記述します。actionの遷移先は適当に変えてください。
最初のhiddenはこのあと説明するJavaScriptによりアップロードに成功後に動画のIDが埋め込まれ、次の画面に遷移するときのパラメータになります。
JavaScriptはPandaが提供しているJavaScriptライブラリ、jquery.panda-uploaderを使います。jQuery本体を先に読み込んで、Pandaのアップローダーライブラリを読み込みます。
アップローダーの読み込み後、前準備で取得したPanda Stream用のaccess_key、cloud_idなどともにsignatureを書く必要があります。これはサーバサイドで値を作成します。サーバサイド用にはいろいろな言語用にクライアントライブラリがあるので、言語ごとのPandaライブラリを使うことで、signatureを取得できます。ライブラリは以下にあります。
http://www.pandastream.com/docs/client_libs
Ruby, PHP, Pythonなどのライブラリがあります。環境が整っていてよいですが、Java版やPerl版がなかったりもします。
たとえば、Pythonならば以下のような処理でJSON形式でsignatureなど取得できますので、JavaScriptに埋めてください。
panda = Panda(
api_host='api.pandastream.com',
cloud_id='Cloud ID',
access_key='Panda API用のAccess Key',
secret_key='Panda API用のSecret Key',
)
python_access_details = panda.signed_params('POST', '/videos.json')
# 以下のようなJSONが取得できます。
#{'access_key': 'xxxxxxxxxxxxxxx', 'timestamp': '2012-01-19T15:01:43.268760+00:00', 'cloud_id': 'xxxxxxxxxxxxxxxxxxxx', 'signature': 'U8OOrnBlYekV3FjyyAIZj1H0kVZlAATn8O/uI07mEMI='}
ここまでのHTML, JavaScript, サーバサイドの処理を組み合わせて、アップロード処理が作れます。説明したパーツを組み合わせると以下のようにプログレスバーが出てくる動画アップロード機能が作れます。
アップロードが終わるとコンテンツはS3に登録され、Panda Streamのサーバ側でエンコーディング処理が始まります。同時に、HTMLにhiddenでpanda_video_idとしたところに、動画再生のためのIDがセットされ、フォームのアクション先にpanda_video_idがパラメータとなり画面遷移します。
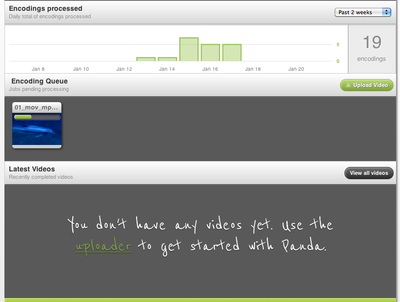
アップロードされた動画はPanda Streamの画面でも以下のように作成したCloudのDashboardでエンコード中の動画が確認できます。
<WEBサイトで動画を再生する>
さて、アップロードされた動画はエンコードに多少時間がかかります。エンコードのフォーマットはPandaに作成したCloudごとにプロファイルを作成できます。デフォルトはmp4/h.264です。PandaのAPIを使ってエンコードの進捗が何パーセントかも取得できますが、それについては今日は省きます。
動画のエンコードが終わったら、PandaStreamのDashboard上でも再生できますが、アップロード時に取得できたpanda_video_idをパラメータにencodings APIを呼び出し、エンコードされたS3上のファイルパスを取得します。エンコーディングのプロファイルごとにファイルパスや拡張子、スクリーンショットのパスが取得できます。Pythonだと以下のようなコードで取得できます。
# panda_video_idはアップロード時に取得したID。pandaはPandaクラスのインスタンス
panda_encodings = json.loads(panda.get("/videos/%s/encodings.json" % panda_video_id))
encoding = None
# エンコーディングのプロファイルごとに取得できる
for panda_encoding in panda_encodings:
if panda_encoding['extname'] == '.mp4' and panda_encoding['status'] == 'success':
encoding = {
'id' : panda_encoding['id'],
'width' : panda_encoding['width'],
'height' : panda_encoding['height'],
# 以下のようにすると動画のURLやスクリーンショットのjpegのURLが取得できる
'url' : "http://%s.s3.amazonaws.com/%s%s" % (’S3のバケット名', panda_encoding['id'], panda_encoding['extname']),
'screenshot_url' : "http://%s.s3.amazonaws.com/%s_4.jpg" % ('S3のバケット名', panda_encoding['id']),
}
取得したurlやscreenshot_urlをHTML上で以下のように埋め込みます。ここではHTML5で再生する例を示します。
サーバ側で取得したスクリーンショットのURLや動画ファイルのURLをそれぞれ埋め込めば再生できると思います。もちろん、エンコードが終わってからですが。
かんたんな使い方は以上になります。Panda StreamのDocumentにいろいろな情報があるので、ここから先はそちらを見るようお願いします。
<気になる価格体系>
そういえば、価格について触れないといけないですね。以下のページに記載がありますが、同時に処理できるエンコーダの数により価格が決まります。
http://www.pandastream.com/pricing_and_signup
フリー版はエンコーダは他の人とシェア、ファイルサイズの上限が10MBです。有料版は1つの専用のエンコーダ(dedicated encoder)あたり月間99ドルです。たとえば、3つのエンコーダならば397ドルです。エンコーダの数は同時にエンコードできる動画の数と考えてください。実際には占有できるCPU coreのようです。あと有料版はファイルサイズの上限が5GBのファイルの動画までエンコードできます。
<PaaS上でのプログラミング>
今回はPanda Streamという動画アップロード、エンコード、再生を実現するためのサービスの紹介をしましたが、こういった特定の機能を提供するサービスは動画のエンコードだけでもZencoder(http://zencoder.com/ )など他のサービスがあります。他にも画像変換、メール、PDF生成など、スクラッチで作ると手がかかる機能の実現が最近は外部サービスを使うことで可能になってきているようですね。
Heroku、DotCloudなどのPaaSにより、簡単にアプリケーションをクラウド上にデプロイできるようになりましたが、動画処理やサムネイル生成など特別な機能の実現をしようというときにこれまでと同じやり方ではできないものもあり、少し頭を悩ます部分です。
そういった問題への解決策がPanda Streamのようにアプリケーションの特定の機能を提供するサービス群なのかな、と思います。
クラウド環境でのプログラミングは主にWEB、アプリケーションサーバ用のCPU/DBを提供するHerokuなどのPaaSとその周辺を補強するサービス群を使いこなすことがポイントになるんだろうと思い始めています。
PaaSを使ったアプリケーション構築スタイルをこれから追求しないといけない分野ですね。
<まとめ>
Panda Streamという動画アップロード、エンコード、再生機能を簡単にWebサイトに組み込めます。
こういったサービスは他にもたくさんあるので、今後もたくさん試してみてこのブログ上で共有していきたいと思います。







 のSalesforce/Force.com
のSalesforce/Force.com

後年その洗練されたデザインがパリの社交界で話題となり、市販されるに至った。「サントス」はスポーツ・ウォッチの古典となり、21世紀に入った現在でもカルティエの代表的な製品の一つとして市販されている。
投稿: Burberry腕時計 | 2014年3月 3日 (月) 11:02