開発者コンソールにテストツールとクエリエディタが増えました
Winter '13で、開発者コンソールが機能強化されました!
今回は、増えた機能の中からテストツールとクエリエディタの利用方法をご紹介します。
○テストツール
テストツールは、開発者コンソール上でテストの実行と結果の表示、カバーされているコードの色付き表示、テストコードの編集ができる機能です。
・利用方法
1. 開発者コンソールを開き、「Tests」タブをクリックします。
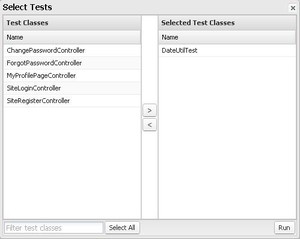
2. 「New Run」ボタンを押下し、テストするクラスを選択し、「Run」ボタンを押下します。
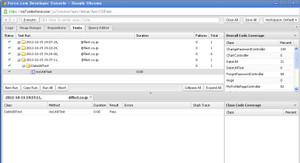
3. テストが実行され、テスト結果が表示されます。
4. 右側の「Overall Code Coverage」に、すべてのクラスのカバー率が表示されます。
カバー状態を見たいクラスを選択すると、
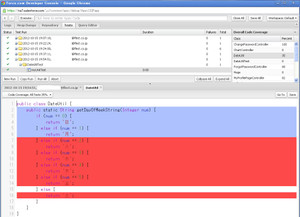
下の画面に、カバーされているコードが青色で、
カバーされていないコードが赤色で表示されます。
5. 3.の状態で、下側のテストクラス名をクリックすると、Apexコードが表示されます。
そのまま編集して保存できるので、
開発者コンソールだけで、テストコードのカバレッジ上げが可能です。
○クエリエディタ
クエリエディタは、開発者コンソール上でSOQLの実行 及び 抽出結果の編集ができる機能です。簡単な検索やデータの編集をしたい場合に、重宝すると思います。
・利用方法
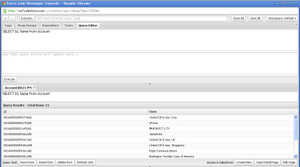
1. 開発者コンソールを開き、「Query Editor」タブをクリックします。
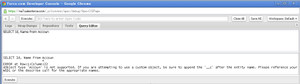
2. SOQLを入力して、「Execute」ボタンを押下します。
失敗の場合は、↓のように、エラーが表示されます。
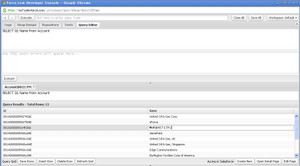
3. 成功の場合は、下に抽出結果が表示されます。
4. セルをダブルクリックすると値を編集できます。
編集後、「Save Rows」ボタンを押下すると、保存できます。
「Insert Rows」ボタンで新しい行の追加、
「Delete Rows」ボタンで行の削除もできます。
「Create New」ボタンで新規作成画面、
「Open Detail Page」ボタンで詳細画面、
「Edit Page」ボタンで編集画面
を表示することもできます。










 の
の
コメント