ポータルのログイン画面のデザインを変更するには?
パートナーポータル/カスタマーポータルのログイン画面は、↓のようにとてもシンプルな表示となっています。
そのままだとちょっと寂しいので、ポータルを導入するお客様からは、ログイン画面のデザインをカスタマイズしたいという要望が多く聞かれます。
ポータルの標準設定では、ログイン画面に画像を表示することぐらいしかできないのですが、
ポータルとForce.com Sitesを関連付けることで、Force.com Sitesに配置したログイン画面からポータルにログインすることが可能になります。
以下では、その手順を紹介します。
○ポータルとForce.com Sitesの関連付けの手順
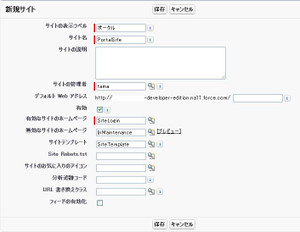
・「設定」→「アプリケーションの設定」→「開発」→「サイト」で、新規にサイトを作成し、有効化します。作成の際、「有効なサイトのホームページ」を「SiteLogin」に設定します。
・作成したサイトの詳細画面で、「ログイン設定」を押下し、「ログイン有効化対象」で、サイトからログインするポータルを選択します。
・「SiteLogin」ページのコントローラである「SiteLoginController」のloginメソッドを、以下のように修正し、サイトのログイン成功時に、ポータルのホーム画面に遷移するようにします(/home/home.jsp がポータルのホーム画面のURLです)。
global PageReference login() {
return Site.login(username, password, '/home/home.jsp');
}
これで、作成したサイトの「デフォルトWebアドレス」にアクセスすると、「SiteLogin」ページが表示され、「SiteLogin」ページから、ポータルにログインできるようになります。
デフォルトの「SiteLogin」ページは↓のようなデザインになっていますので、あとは「SiteLogin」ページを編集して、デザインを変更して使用します。






 の
の
コメント