意外と知らないSalesforce Tips (8~10)
玉澤です。
意外と知らないSalesforce Tipsの残り3つを紹介します。
8. Salesforce標準のログイン画面をブランディングする
Salesforceの標準のログイン画面を変えたい、お客様の会社のイメージでブランディングしたいときに役立つTipsです。
下記の手順で、Salesforce標準のログイン画面をカスタマイズできます。
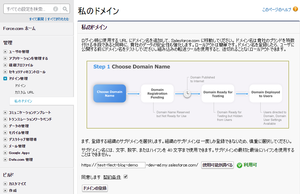
まず、[管理]→[ドメイン管理]→[私のドメイン]から組織のサブドメインを登録します。
※組織のサブドメインは一度しか登録できないため、慎重に選択してください。
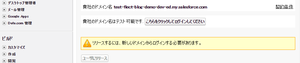
登録したら、↓のような画面になるので、「こちらをクリックしてログインしてください」を押下して、
ドメインのテストを実施します。

テスト後、↓のような画面になるので、「ユーザにリリース」を押下して、リリースします。
※新しいドメイン名をリリースした後は、元に戻せません。リリース後は、すべてのユーザが新しいドメインにリダイレクトされるので、注意してください。

リリース後、ログインページのブランド設定が表示されるので、ロゴ、背景色、右フレームのURLを表示します。

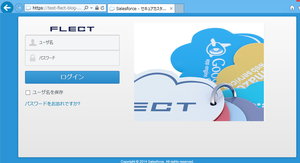
設定後、リリースしたドメインにアクセスすると、↓のように、ログイン画面がカスタマイズされて表示されるようになります。

9. タブのデフォルト表示を「最近使った○○」ではなくする
タブをクリックしたときに、「最近使った○○」(※○○はオブジェクト名)というビューではなく、通常のビュー画面をデフォルト表示したい場合に役立つTipsです。
 まず、通常のビュー画面を表示するVisualforceページを作成します。↓のコードを書けばOKです。
まず、通常のビュー画面を表示するVisualforceページを作成します。↓のコードを書けばOKです。
<apex:page tabStyle="Rsv2__c"> ・・・オブジェクト名を指定
<apex:enhancedList type="Rsv2__c" ・・・オブジェクト名を指定
customizable="false"
height="600"
rowsPerPage="50" />
</apex:page>
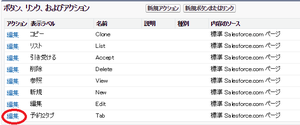
次に、タブのデフォルト表示を変更したいオブジェクトの設定画面を開き、「ボタン、リンク、およびアクション」セクションで、タブの設定編集リンクをクリックします。

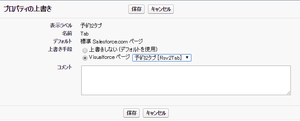
タブの設定編集画面で、上書き手段で「Visualforceページ」を選択し、先程作成したVisualforceページを選択します。

すると、タブをクリックしたときに、「最近使った○○」というビューではなく、通常のビュー画面が表示されるようになります。

10. レコード詳細画面にグラフを表示する
レコードの詳細画面にグラフを表示したいときに役立つTipsです。対象のレコードに関連するレポート結果だけをグラフ表示できます。
ここでは、取引先レコードの詳細画面で、その取引先の商談をフェーズ毎に集計したグラフを表示する方法を例に説明します。
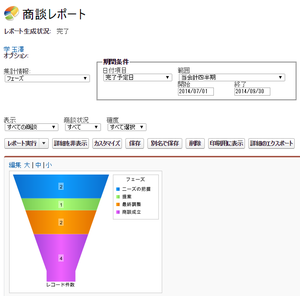
まず、レポートをグラフ付きで作成します(今回の例では、標準の商談レポートタイプで、フェーズ毎に集計したサマリレポートを作成します)。

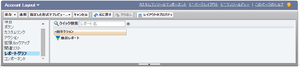
次にグラフを表示したいオブジェクトのページレイアウトの設定画面を表示します。レポートグラフのセクションに、先程作成したレポートが表示されているので、ドラッグ&ドロップでレイアウトに追加します(今回の例では、取引先のページレイアウトを表示し、先程作成したレポートグラフを追加します)。

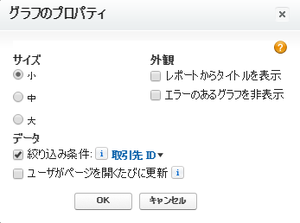
追加後、プロパティ設定で、表示サイズ、タイトル表示の有無、絞り込み条件を設定します。
グラフは、元々のレポートの集計結果から、更に絞り込み条件で指定した項目で絞り込んだ結果が表示されます(今回の例では、取引先IDを指定して、その取引先の商談だけが表示されるようにします)。
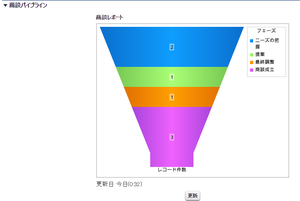
 設定すると、↓のように、レコード詳細画面でグラフが表示されるようになります(今回の例では、取引先レコードの詳細画面で、その取引先の商談をフェーズ毎に集計したグラフが表示されます)。
設定すると、↓のように、レコード詳細画面でグラフが表示されるようになります(今回の例では、取引先レコードの詳細画面で、その取引先の商談をフェーズ毎に集計したグラフが表示されます)。





 の
の
コメント