Salesforce1 Lightning Fast Seminarにいってきた!
初めまして、なかやまです。フレクトには去年の12月からお世話になってます。これから少しずつブログ書かせてもらいますね!
今週の火曜日にSalesforce1 Lightning Fast Seminarがあったので行ってきました!
会場は4Fと明記されていたのに、いつものようにJPタワーを登ろうとしました。。
受付するとLightningの本と時計とかがいただけるとのコト。
まわりの皆さんはLightningかなりやりこんでいる方ばかりですが、私は初心者です。
14:00~Lightningコンポーネント概要
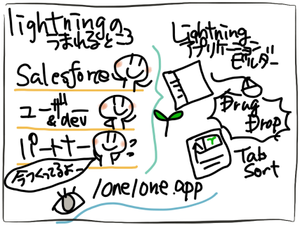
Lightningコンポーネントがモバイル・タブレット対応して、次はデスクトップがくるぞー!
このLightningは3箇所から生まれてきますよ。
14:45~Lightningコンポーネント DeepDive
都会は回線早くていいけど、電車のっててトンネルだとか田舎にいくと電波遅くなるよね。
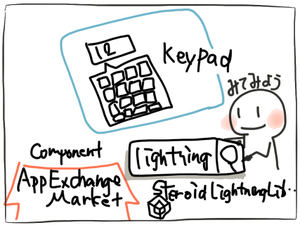
対応しようとするとメモリ管理も大変。。でもこのLightningが効率的なんです!
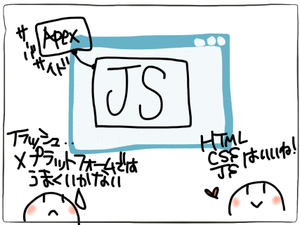
ちなみにLightningはHTMLとCSS・JS・ちょっとのApexスキルがあれば作れちゃいます!
デモ画面をみせてもらいましたが、ビジュアルな入力画面いいですよね。AppExchangeで「lightning」と検索するとお試しできるそうです。
フラッシュだとかクロスプラットフォームうまくいかないけど、
HTML/CSS/JSはとても相性がいいよね!
このコンポーネントは効率的なんだよ!っていうのを列車が運ぶ表現をしていたのですが、ちょっとうる覚えです。(すいません)
あとLightningOut!!
質問タイム。
jQueryとか他のライブラリ使える?
オフラインサポートしてる?ほかにも質問されてましたが、詳しくはtogetterにて。。
16:00~Lightningを利用した開発とケーススタディ
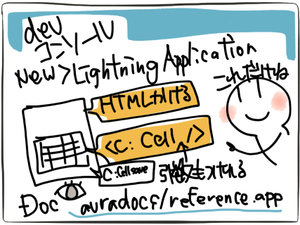
コンポーネントには引数があって、画面からでもカスタマイズ可能です。
開発者コンソールからLightningApplicationを選んで、数行のコードだけで作れちゃいます!
デモンストレーションで”すごい家計簿”を見せてもらいました。コンポーネントとコンポーネントの組み合わせでここまで表現できるのかと驚きです。コンポーネントを使う場合のコード行数は70行程度!
続いてエディタと開発環境のお話。
開発者コンソール~Eclipse、SublimeText、Atomなどで開発できますよ!
その気になればビルド環境も作れるそうです。
楽しいデモもたくさん見せてもらったので、Lightningにチャレンジしたくなりましたよ!
当日の資料→Salesforce1 Lightning Fast Seminar開催 & 資料公開
お仕事があったので、ネットワーキングではエビチリと焼きそばだけいただいて帰りました。もっとお話したかったです。。
こんな感じで、これからもゆるっとSalesforce関係のお話をさせていただくかと思います。
よろしくお願いします^^


























 の
の
最近のコメント