振り返るリリースノート
こんにちは、なかやまです。
ここ最近はLightningのお話が目立ちますね。
今日は、振り返るリリースノートのお話です。
Salesforce案件に関わってきて、早XX年。
色々なリリースがありましたが、心に残るリリースはあったでしょうか?
インタビューしたものをまとめてみましたので、ご覧ください↓
updateする前にselectしなくてもいいんだよ
〜Spring'13〜
この機能が利用できるようになる前は、前もってselectしたオブジェクトに対して更新値を設定す必要がありました。
今はこんな感じで、書けちゃいます。
a.Phone = '(415) 555-1212'; a.Id = '00199000002JMim'; update a;
SOQLの発行回数を減らせるし、ありがたい機能改善でしたね。
http://jp.force.com/releases/release/Spring13/Setting+ID+Fields+for+Updates
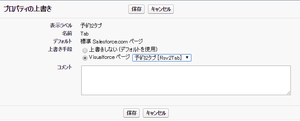
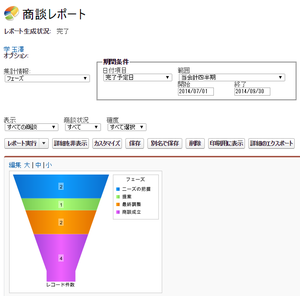
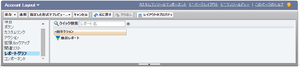
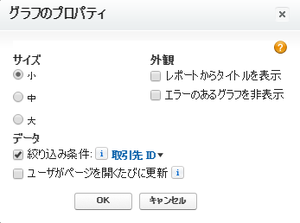
ページレイアウトにレポートで作ったグラフが埋め込めるよ
〜Winter'14〜
ページレイアウトにはVFの埋め込みできるので、自前で実装されていた方も多いのではないでしょうか。
開発不要&インプリのみで実現できるので利用されるケースは多いと思います。
https://releasenotes.docs.salesforce.com/ja-jp/winter14/release-notes/reports_embed_pagelayout.htm
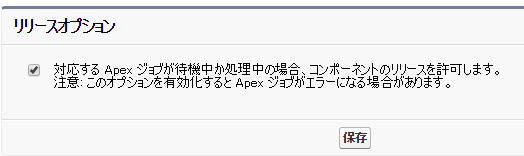
リリース時にスケジュール解除しなくてもOKな設定ができるよ
〜Winter '15〜
リリース設定のメニューから選択できます。有効化することでスケジュールを止めることなくデプロイができます。
http://releasenotes.docs.salesforce.com/ja-jp/winter15/release-notes/rn_deploy_with_jobs.htm
複数のコミュニティが作れるよ
〜Spring'16〜
複数のコミュニティがOKになりました。Sitesも含むそうです。
コミュニティを検討する際の幅が広がりそうですね!
https://releasenotes.docs.salesforce.com/ja-jp/spring16/release-notes/rn_networks_limit_max_number_communities.htm
Salesforce 組織では、最大 50 個のコミュニティを使用できます。有効なコミュニティ、無効なコミュニティ、およびプレビューコミュニティ (Force.com サイトを含む) がこの制限に対してカウントされます。
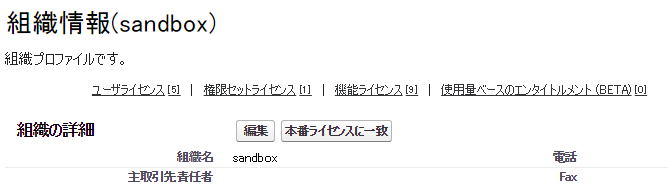
sandboxのライセンスを本番と同期できるよ
〜Summer '15〜
sandboxのライセンスを本番ライセンスに合わせる機能。この機能がない時代は、sandboxで新しいライセンスを使うためにsandboxの更新をしなければならず、開発中モジュールの退避うんぬんが非常に厄介でした。。
今はボタンを押すだけで同期できます、非常に便利ですね!
sObjectのメソッドに数式更新のメソッドがあるよ
〜Winter '16〜
recalculateFormulas()
数式項目にはselectした瞬間の値が入っています。処理中に数式に利用している項目の値を変更しても数式項目は最新にはなりません。一度レコードを保存して再度selectする必要がありました。それがメソッド1つで最新になるなんて、すばらしい!!
・・・のですが、もう少し見てみると、クロスオブジェクトには使えないとか。。
This method doesn’t recalculate cross-object formulas. If you call this method on objects that have both cross-object and non-cross-object formula fields, only the non-cross-object formula fields are recalculated.
そうかー。まぁそうですよね。
https://releasenotes.docs.salesforce.com/ja-jp/winter16/release-notes/rn_apex_new_classes_methods.htm
Stringクラスのメソッドが充実してきたよ
〜Winter'13〜
たしかに!昔のStringクラスはシンプルでした!
Winter13でガバッと増えましたよね。isEmptyとかjoinとか。
昔のロジックに、メソッドでできることをベタで書いてることがありますが、
そんな歴史があるんです。そっと直してあげてください。
https://developer.salesforce.com/releases/release/Winter13/New+String+Methods
http://releasenotes.docs.salesforce.com/ja-jp/spring14/release-notes/rn_apex_string_methods.htm
https://developer.salesforce.com/docs/atlas.en-us.apexcode.meta/apexcode/apex_methods_system_string.htm
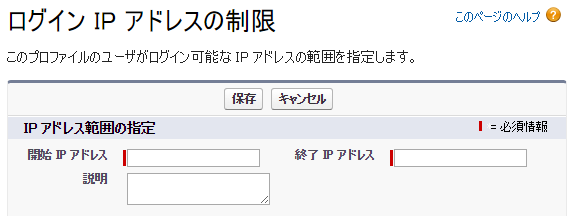
プロファイルのIP設定に説明欄がついたよ
〜Summer'14〜
さりげないリリース、でも大事。
クイック★リリース
〜Winter'15〜
事前に検証しておけば、デプロイの時間を短縮することができます。
素敵すぎます。
http://releasenotes.docs.salesforce.com/ja-jp/winter15/release-notes/rn_quick_deployment.htm
日本語ドキュメントの充実
リリースノートも早い段階で日本語対応してくれますよね。
めっちゃありがたいです!
もう少しネタを頂いたので、続きは次回に。。
お知らせ。
フレクトがAppパートナーとして初出展します↓↓
App Exchange EXPO 2016 東京
2016年3月11日(金)10:30~17:50
会場:JPタワー ホール&カンファレンス 4F
https://sfdc.smktg.jp/public/application/add/112
フレクトのセッションは14:40〜15:10です。
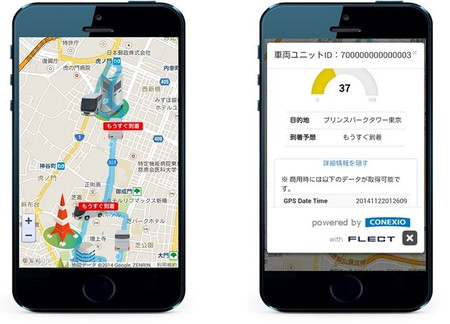
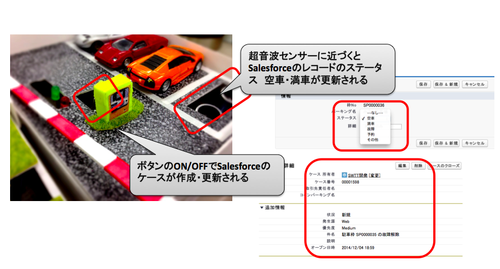
【IoT】コネクテッド・カーがもたらす不正利用防止、コスト管理と売上拡大
ぜひお立ち寄りください^^

















































































 の
の
最近のコメント